What's Great About Spider World?
Spider World descends from a long lineage of 'robot' programming environments like the Logo Turtle and Karel the Robot that provide simple, engaging worlds in which novices can explore fundamental programming concepts. Spider World has several unique features that distinguish it from its cousins.
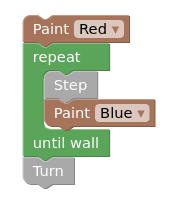
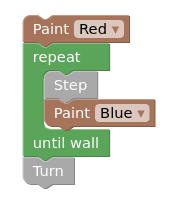
- Block-based, visual coding
- Coding constructs are represented as interlocking blocks that are combined by drag-and-drop operations. No text editor needed.
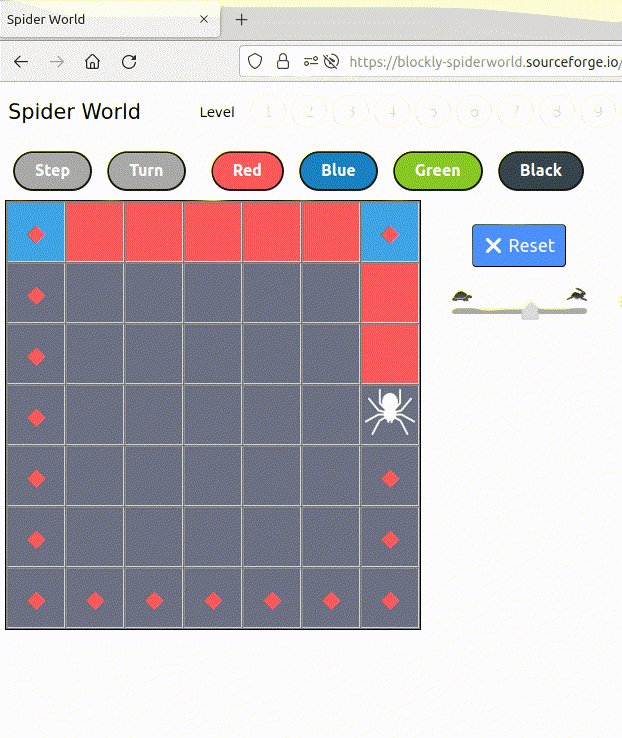
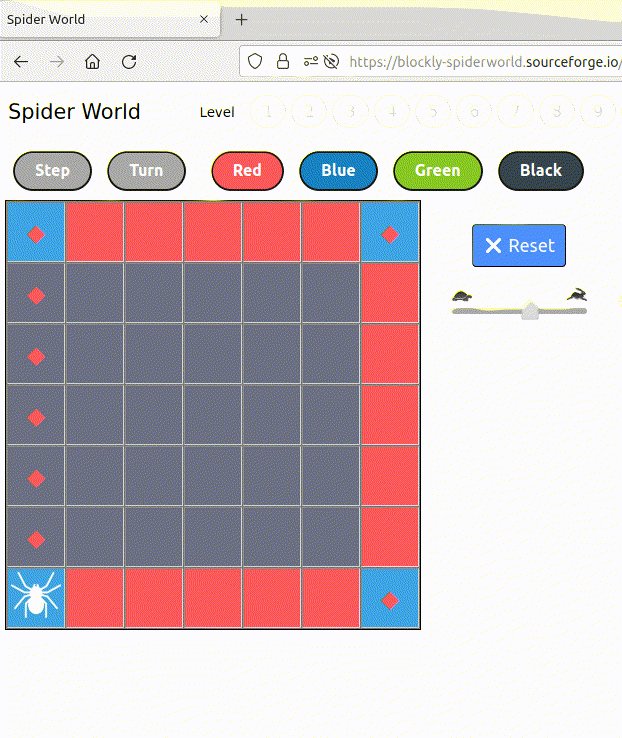
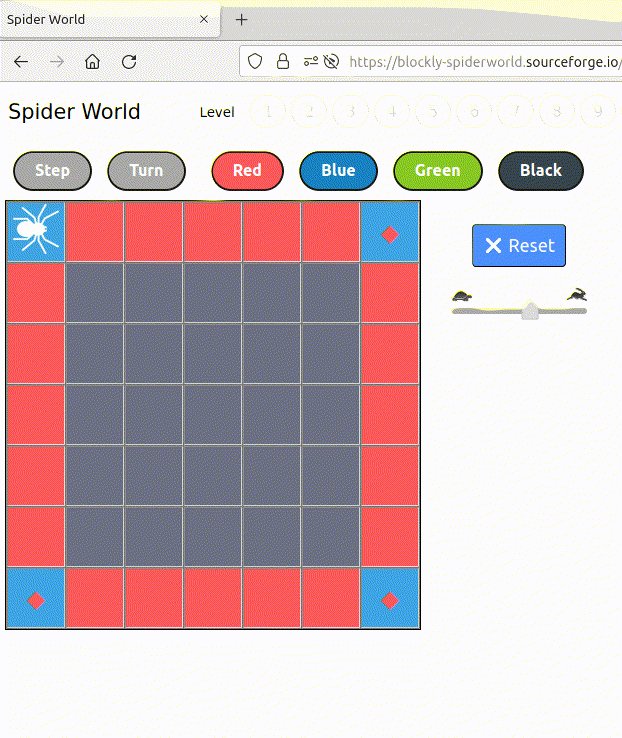
- Focus on core concepts
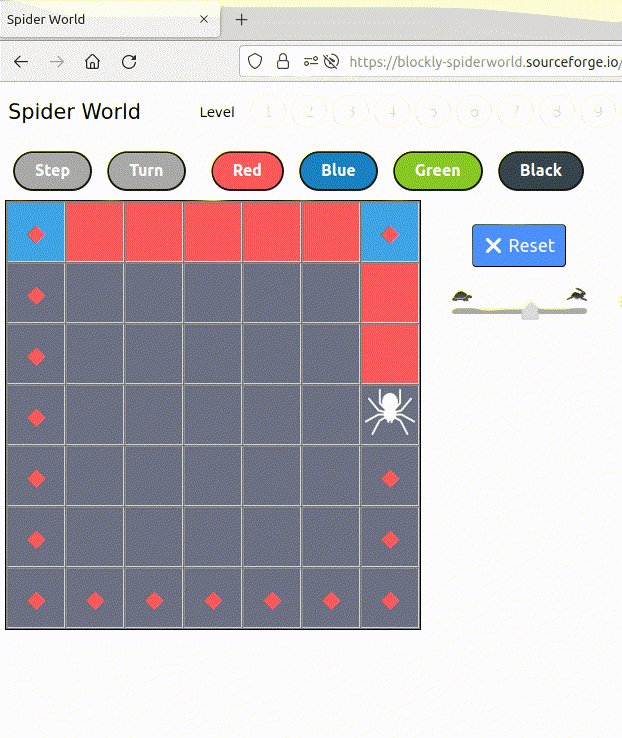
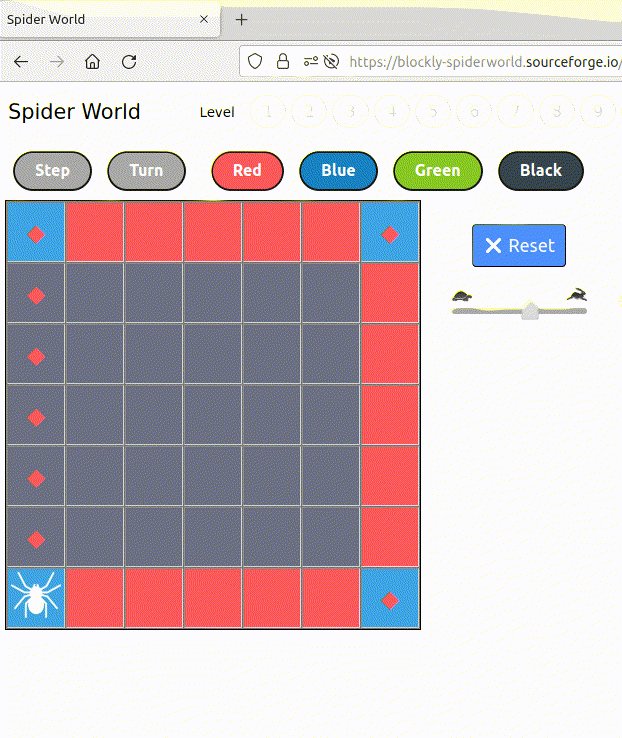
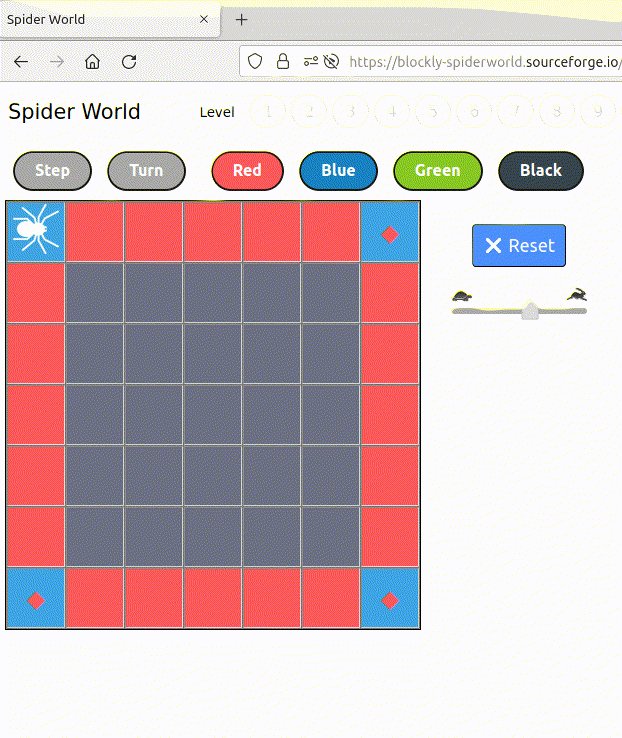
- Rather than bombard the learner with an extensive set of ideas, Spider World is focused on just two central and powerful algorithmic concepts: loops and procedures. Blocks representing these two structures can be combined to direct the spider to create a variety of colorful designs.
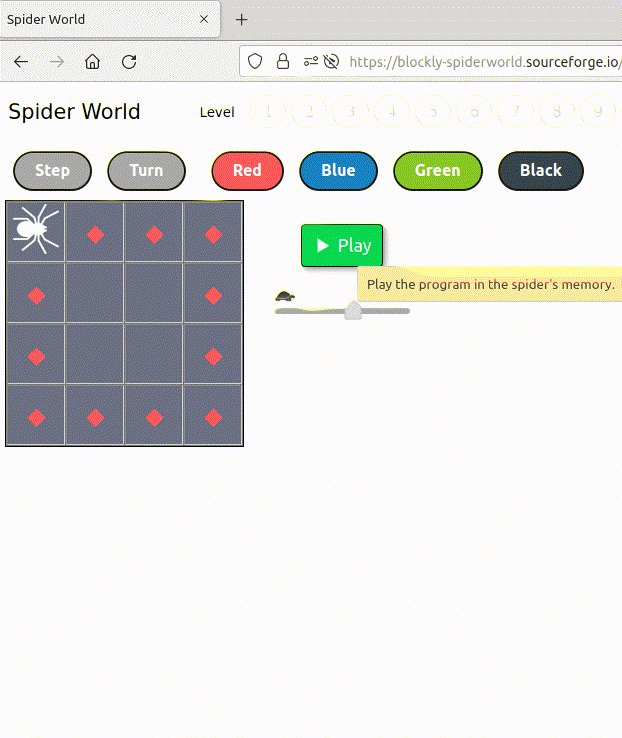
- Start with "concrete" operations
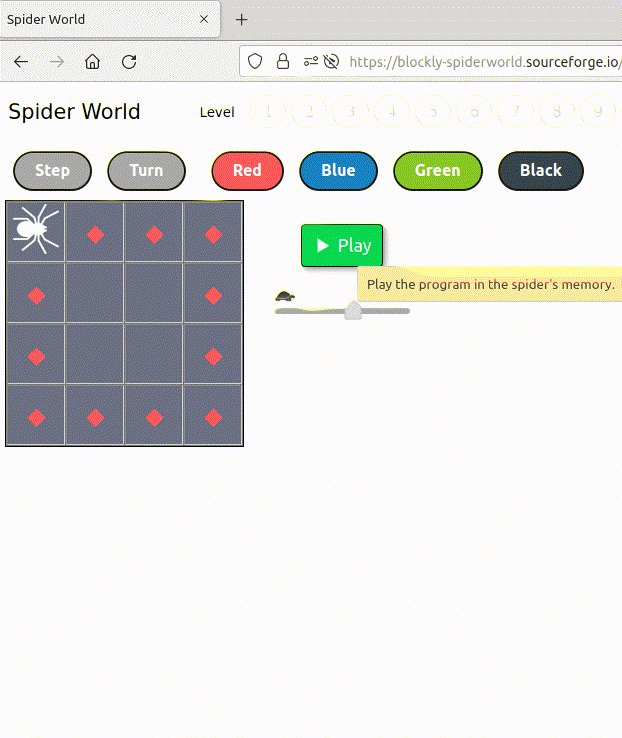
- Unlike similar block-based environments, Spider World doesn't require you to build a program before learning what basic actions are available. The spider can be directly controlled via buttons. This follows Piaget's model of intellectual development in that it provides "concrete" operations before progressing to abstract ones.
- Uses a simple procedural programming paradigm.
- Spider World programs follow a simple programming paradigm that doesn't have any "hidden" mechanisms, unlike the event-driven model found in similar tools. Need examples here
- A simple, discrete 2-d world
- Unlike turtle graphics, Spider World doesn't require knowledge of geometric concepts like angles, degrees, polygons, and so on.
- Don't use variables.
- Beginners are often confused about concept of variables in programming, so Spider World focuses on control flow without needing variables.
- Self-Teaching
- Designed for the autonomous learner, Spider World presents a structured sequence of lessons of increasing difficulty.
- Migration Path
- A Spider World library that can be imported into Javascript provides a smooth transistion to programming in traditional text-based environments.
|

|